
Here you can find all the instructions to facilitate a session of DSbuilders in virtual scenario, where all players are dispersed and are connected using common communication tools. In the following description we made the assumption you are going to use Zoom (with breakout rooms) and Mural. However you should be able to adapt these notes to different situation (MSteams… Miro…).
Note that this guide is based on the idea that you already know how to facilitate an “in person” session (link) so here we are going to focus on the differences. Moreover it is relevant to mention that this session have been already tested in real cases and presented in AgileTour 2020 (link) so, even if DSbuilders is always a Work In Progress, you can already consider it for your teams.
Cards
DSbuilders uses a slightly different set of cards that you can find in the package with the physical cards (link to DriveThruCards).

As you can see these cards are identical to the original but they don’t have the integration connectors.
This decision was taken after a couple of experiments where the continuous collaboration, difficult as per se in virtual, actually stuck because of connectors, so we thought to simplify the game.
Preparation
If you are using Zoom, you need to connect all players in the same session. Also you have to prepare to split players in 6 breakout rooms, one for each initiative.
Given that communication is going to happen in Zoom, the collaboration is going to happen in Mural.
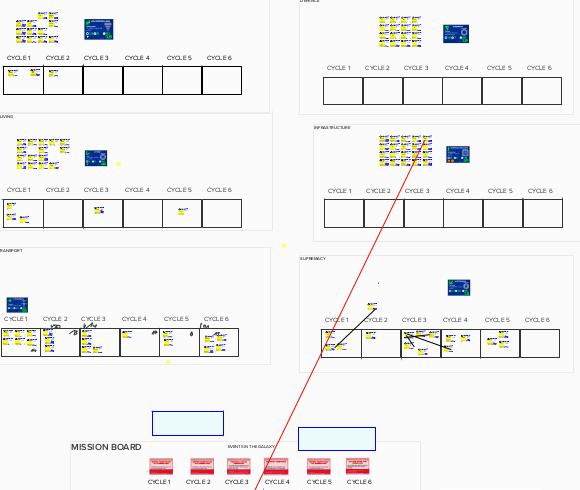
You need to prepare a huge board (I prepare 20k x 25k pxl) becasue actually on the same board you place all teams, working in different areas.

In the image above you can easily identify the 6 initiative areas (an the top) and the Mission Board on the bottom.
Also to facilitate users I place some links and a copy of the card description page in the original Player guide.
Again, to make easier moving across the board, we have created 7 areas on the board and mapped them with the “Outline” items normally placed on the left. These are true shortcuts to zoom the board in one click to a specific area.
Each Initiative has its own area with cards, plan board and the initiative card

The Mission Board is identical as the original version. The only relevant change is that you should select 6 goals in advance and hide them behind some rectangles (cyan areas in the below image).
This seems to be quicker and easier than extract and paste them, one by one, on the board during the game

If you need some support to prepare your board, contact us, we will be happy to help you in your session.
Different rules
The execution of the game is pretty similar as the original one. Here are the main difference
a) There are no integration connectors to be managed across components.
b) Prepare cycle goals in advance and cover them with some rectangle.
c) Timing should be longer, because of the different the collaboration environment.
In the original game, Planning session are 10′ . Our experiences suggest to extend them to 15′.
Same for Retrospective at the and of each cycle to expand to 10 minutes.
With these in mind the scheduling may look like:
– Introduction: 20’
– Cycle Zero: 15’
– Cycles [Build: 15’ > Review: 5’ > Retro: 10’] x6 = 180’.
– Debriefing: 30’
In “Tips and tricks” we are presenting a successfully tested variation of the scheduling.
Play the games
Given the above differences, the game can be arranged as per original version, the main difference is to use the Breakout rooms to split teams so they can interact effectively without external influence. You can use timer in the rooms, and remember to keep the same people in the same room.
In this scenario is really helpful the possibility to use “channels” (available in MS Teams, for example) where actually you can create 6 channels instead of the breakout rooms and people can join directly.

Reviews happen in the plenary.
Retrospectives can be inside the teams (i.e. in the breakout rooms) or global (in the plenary).
An interesting point for the virtual session is the opportunity to connect components with arrows, to make it more visual dependencies: we used the red lines for external dependencies and the black for the internal ones.


Visualising dependency is helpful in terms of collaboration and understanding the real impact of handover across teams.
Tips and tricks
During the real sessions executed, we have also experiences a different approach to manage timing.
To reduce total time we tried to organise 2 rounds of 30′ in which teams should complete planning for 3 cycles, considering also intermediate goals, for each cycle.
We had this idea because we have verified that longer sessions inside the team improved the collaboration and productivity, more than have more frequent sessions, helpful for sync, but maybe too short to produce effectively.
The new scheduling may look like
– Introduction: 20’
– Cycle Zero: 15’
– Round [Build: 30’ > Review: 10’ > Retro: 10’] x2 = 100’.
– Debriefing: 30’
To avoid teams will work too independently, we can have intermediate meetings for Masters and Koenigs, maybe every 10’/15′.
Back to DSbuilders page